Promotion sur le robot MRPiZ version starter de -10% du 30/04/2018 au 14/05/2018.
Boutique : https://shop.macerobotics.com/
Promotion sur le robot MRPiZ version starter de -10% du 30/04/2018 au 14/05/2018.
Boutique : https://shop.macerobotics.com/
Un programme python pour faire avancer le robot MRPiZ vers un but avec la prise en compte des obstacles.
#!/usr/bin/env python # Mace Robotics from mrpiZ_lib import * import time # erreur odometrie error_odo = 20 # sleep 2 secondes time.sleep(2) # but en millimetre goal_robot = 200 # activer controle controlEnable() # lecture du capteur avant sensor_p3 = proxSensor(3) # lecture position du robot (axe X) position_robot = robotPositionX() distance_robot = goal_robot while (position_robot < goal_robot-error_odo): forwardmm(10,distance_robot)# avancer vers le but sensor_p3 = proxSensor(3)# lecture capteur time.sleep(0.2) # pause 200 ms position_robot = robotPositionX()# lecture position robot # si obstacle if (sensor_p3 < 100): stop()# arret du robot distance_robot = goal_robot - position_robot # erreur sur la distance #end
Ce tutoriel permet de faire du traitement d’images avec le robot MRPiZ en langage Python.
Le matériel nécessaire pour le tutoriel :
La première étape est d’installer la camera sur la carte Raspberry Pi :
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install python-opencv
sudo easy_install pip
sudo pip install imutil
sudo apt-get install python-picamera python3-picamera
Prendre une simple photo avec la camera et l’enregistrer dans une image, voic
#!/usr/bin/python import picamera camera = picamera.PiCamera() # initialisation de la resolution camera.resolution = (1920, 1080) # capture d'une image camera.capture('image.jpg')

Simple photo
Un script pour la lecture d’une image avec OpenCv :
#!/usr/bin/python import picamera import cv2 camera = picamera.PiCamera() # initialisation de la resolution camera.resolution = (100, 100) # capture d'une image camera.capture('image.jpg') image = cv2.read('image.jpg') print image
Conversion colorimétrique.
HSV : Hue Saturation Value
#!/usr/bin/python import picamera import cv2 camera = picamera.PiCamera() # initialisation de la resolution camera.resolution = (1920, 1080) # capture d'une image camera.capture('image.jpg') # lecture de l'image frame = cv2.imread('image.jpg') # conversion RGB en HSV de l'image hsv = cv2.cvtColor(frame, cv2.COLOR_BGR2HSV) # enregistrer image hsv cv2.imwrite('image_hsv.png', hsv)
image HSV
Fin de la première partie.
Ce tutoriel présente l’utilisation du capteur HC-SR04 avec la carte Esus.
Carte Esus + HC-SR04
Les caractéristiques techniques du capteur HC-SR04 sont les suivantes :
Pins du capteur:
Voici le schéma de câblage :
 Le capteur ultrason HC-SR04 fonctionne par l’envoi d’une impulsion sur la pin ‘Trig‘, puis un signal impulsionnelle est retourné sur la pin ‘Echo’ en fonction de la distance d’un obstacle. La durée de cette impulsion représente la distance de l’obstacle.
Le capteur ultrason HC-SR04 fonctionne par l’envoi d’une impulsion sur la pin ‘Trig‘, puis un signal impulsionnelle est retourné sur la pin ‘Echo’ en fonction de la distance d’un obstacle. La durée de cette impulsion représente la distance de l’obstacle.
Distance en cm = ( durée de l’impulsion ‘Echo’ en µs ) / 58
#include <esusBoard.h>
// pins
#define trig_pin 2
#define echo_pin 3
void setup()
{
// init de la carte Esus
initEsusBoard();
// init liaison serie
Serial.begin (9600);
// init pin trig en sortie
pinMode(trig_pin, OUTPUT);
// init pin echo en entrer
pinMode(echo_pin, INPUT);
// init pin trig à l'état bas
digitalWrite(trig_pin, LOW);
}
void loop()
{
long durer;
long distanceCm;
// mise à l'état haut de la pin trig
digitalWrite(trig_pin, HIGH);
// pause de 10µs
delayMicroseconds(10);
// mise à l'état bas de la pin trig
digitalWrite(trig_pin, LOW);
// mesure de la durée du niveau haut du signal echo
durer = pulseIn(echo_pin, HIGH);
// conversion de la durer en cm
distanceCm = (durer/58);
// envoi sur le port série de la distance
Serial.print("distance= ");
Serial.print(distanceCm);
Serial.println("cm");
// pause 1 seconde
delay(1000);
}
Attention, pendant le téléchargement la pin IO3 doit être débrancher du capteur, car le téléchargement à besoin de cette pin (RX/IO3).
Fin du tuto !
Développeur>Tutoriels>Contrôle d’un robot avec un smartphone
Un tutoriel pour contrôler un robot avec l’aide d’un smartphone sous Android.
Voici le programme pour le microcontrôleur ESP8266 :
#include <ESP8266WiFi.h> #include <esusBoard.h> const char* ssid = "yout_SSID"; const char* password = "your_PASSWORD"; // serveur WiFiServer server(80); // adresse IP IPAddress ip(192, 168, 1, 13); IPAddress gateway(192,168,1,1); IPAddress subnet(255,255,255,0); void setup() { // initialisation de la carte Esus initEsusBoard(); // initialisation du port serie Serial.begin(115200); delay(10); // Connection au reseau wifi Serial.println(); Serial.println(); Serial.print("Connecting to "); Serial.println(ssid); WiFi.begin(ssid, password); WiFi.config(ip, gateway, subnet); // attendre la connexion while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } // la carte Esus est connecter au reseau wifi Serial.println(""); Serial.println("WiFi connected"); // Démarrage du serveur server.begin(); Serial.println("Server started"); // Affichage de l'adresse IP sur le port serie Serial.print("Use this URL to connect: "); Serial.print("http://"); Serial.print(WiFi.localIP()); Serial.println("/"); } void loop() { // vérification si un client est connecté WiFiClient client = server.available(); // attendre la connexion d'un client while(client != true) { client = server.available(); Serial.println("Attendre client..."); delay(100); } // Un client est connecté Serial.println("new client"); while(!client.available()){ delay(1); } // lecture de la requete du client String request = client.readStringUntil('\r'); Serial.println(request); client.flush(); // commande avancer if (request.indexOf("/CMD=FOR") != -1) { Serial.println("forward"); motors1_set(1023,DIR_BACK); motors2_set(1023, DIR_BACK); } // commande reculer if (request.indexOf("/CMD=BAK") != -1) { Serial.println("back"); motors1_set(1023,DIR_FORWARD); motors2_set(1023, DIR_FORWARD); } // commande tourner a droite if (request.indexOf("/CMD=TR") != -1) { Serial.println("turn right"); motors1_set(1023,DIR_BACK); motors2_set(1023, DIR_FORWARD); } // commande tourner a gauche if (request.indexOf("/CMD=TL") != -1) { Serial.println("turn left"); motors1_set(1023,DIR_FORWARD); motors2_set(1023, DIR_BACK); } // commande tourner stop if (request.indexOf("/CMD=STP") != -1) { Serial.println("turn left"); motors1_set(0,DIR_FORWARD); motors2_set(0, DIR_BACK); } Serial.println("Client disonnected"); Serial.println(""); }
const char* ssid = "your_SSID"; const char* password = "your_PASSWORD";
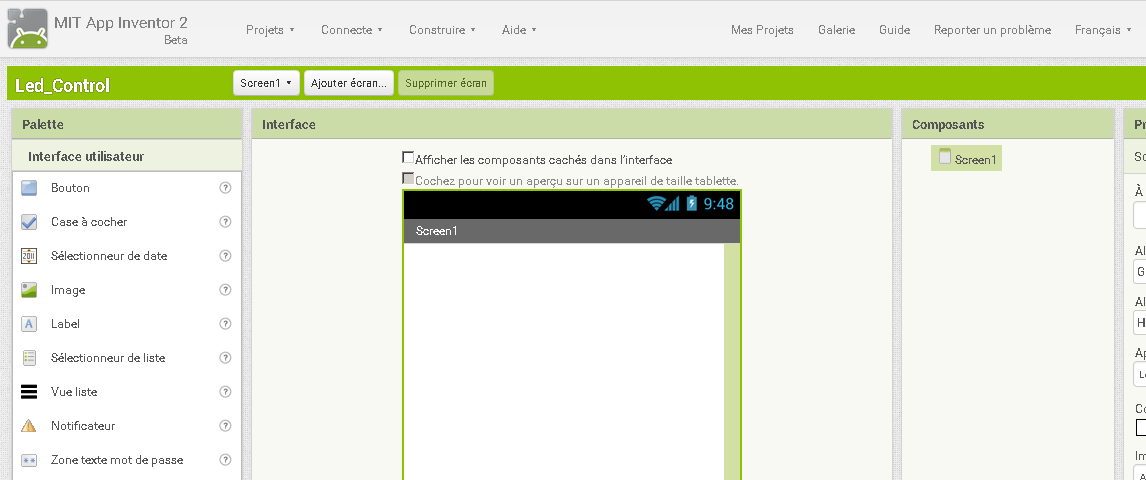
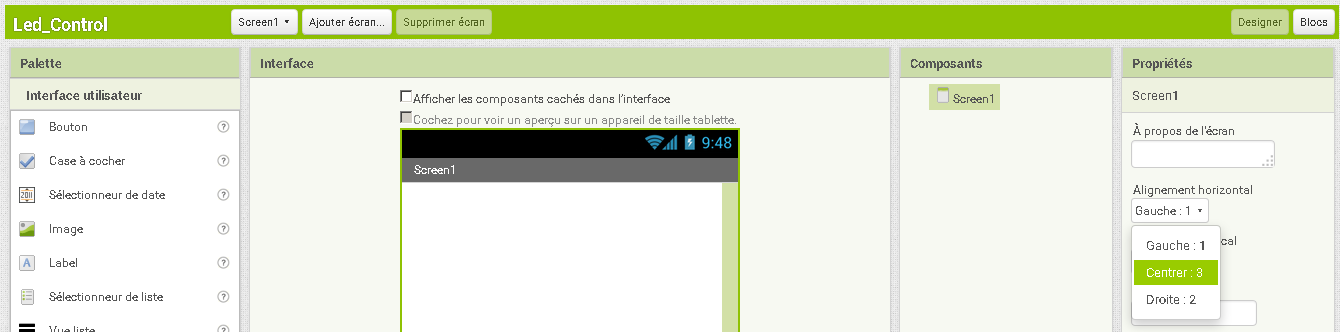
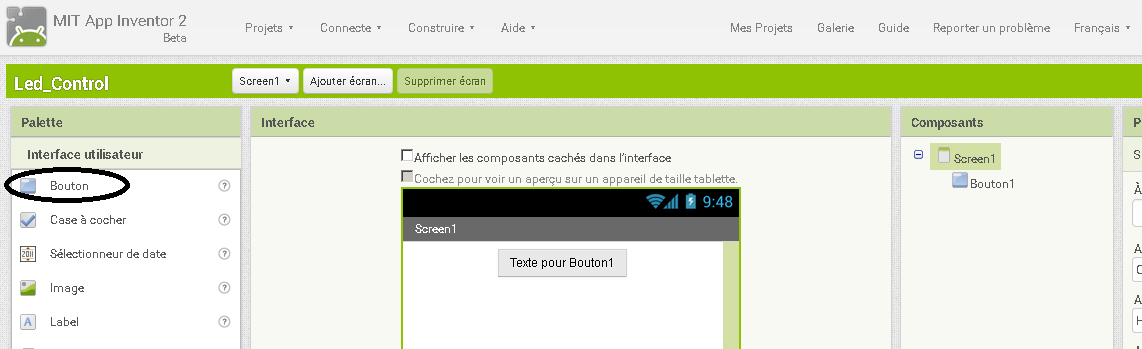
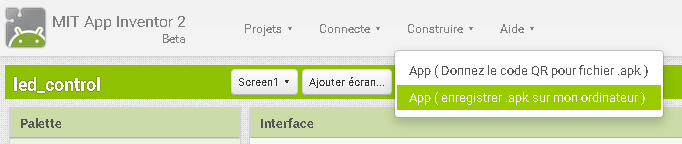
Maintenant, nous allons réaliser l’application Android grâce à App Inventor développé par Google et basée sur une interface graphique similaire à Scratch.




Le robot MRduino joue au football pour l’Euro 2016.
MRduino est équipé d’un bras avec deux servomoteurs SG90 :
#include <Servo.h>
#include <mrduino.h>
Servo Servo1;
Servo Servo2;
int reception;
void setup()
{
Servo1.attach(2, 1000, 2000);
Servo2.attach(4, 1000, 2000);
Servo1.write(90);
Servo2.write(180);
delay(500);
Serial.begin(115200);
}
void loop() {
// read IR reception sensor
reception = irReceiver();
// read command
switch(reception)
{
case 2:
forward(30);// Forward
break;
case 6:
turnRight(30);// turn right
break;
case 4:
turnLeft(30);// turn left
break;
case 8:
back(30);// back
break;
case 5:
stop();// stop
break;
case 7:
Servo1.write(160);
Servo2.write(90);
break;
case 9:
Servo1.write(90);
Servo2.write(180);
break;
}
}
Voici un nouveau tutoriel afin d’installer le module camera V2 de 8 méga pixel sur le robot MRPi1 : installer la camera V2 Pi